2020/01/14 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 1 (설정 및 셋팅)
2020/01/14 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 2 (영상 편집 기초, 자르기, 영상삽입)
2020/01/14 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 3 (영상 길이, 사진 노출시간 조정,자막)
2020/01/15 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 4 (렌더링, 유튜브 바로 업로드 및 미리보기)
2020/01/18 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 5 (영상 위에 사진 겹치기)
2020/01/29 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 6 (배경음악 넣기, bgm구하기)
2020/02/05 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 7 (영상 확대하기)
2020/02/07 - [영상편집] - 다빈치 리졸브 16 쉬운 초보용 사용법 8 (카페베네 엔딩 만들기)
안녕하세요.
오늘은 사진을 이동하는 방법을 알려드릴게요.
무료 버전으로 다빈치 리졸브를 사용하고 있기 때문에 영상편집에 줄 수 있는 효과가 한정적입니다.
처음에는 그런 생각을 안 했는데 이것저것 공부하면서 블로그에 포스팅도 하다 보니 못쓰는 기능이 생각보다 많더라고요.
유료버전을 사볼까 싶다가도 내가 무슨 편집 전문가가 될 것도 아니고 우리 아기 영상이나 조금 만져보려고 하는데 50만 원이나 하는 비용을 들여서 써야 하나 싶기도 해서요.
아무튼 다빈치 리졸브를 접하게 된 것은 무료 영상편집 프로그램이기 때문이니까 할 수 있는데 까지 공부해 보려고 합니다.
사진을 이동하는 효과는 무엇을 말하는 거냐면요.
동영상 or 사진이 화면의 한 곳에서 한 곳으로 이동하는 그런 효과를 말씀드리는 건데요.
퓨전이나 어려운 기능 없이 포지션 이동만으로 해줄 수 있다는 장점이 있어요.
쉬우니까 한번 따라 해 보세요!
동영상만으로 영상을 편집하면 좋겠지만 넣고 싶은 사진이 여러 장 있는데 그 사진을 이용해서 약간의 효과를 주고 싶은 경우 이런 방법을 써보는 것도 나쁘지 않을 것 같아요.

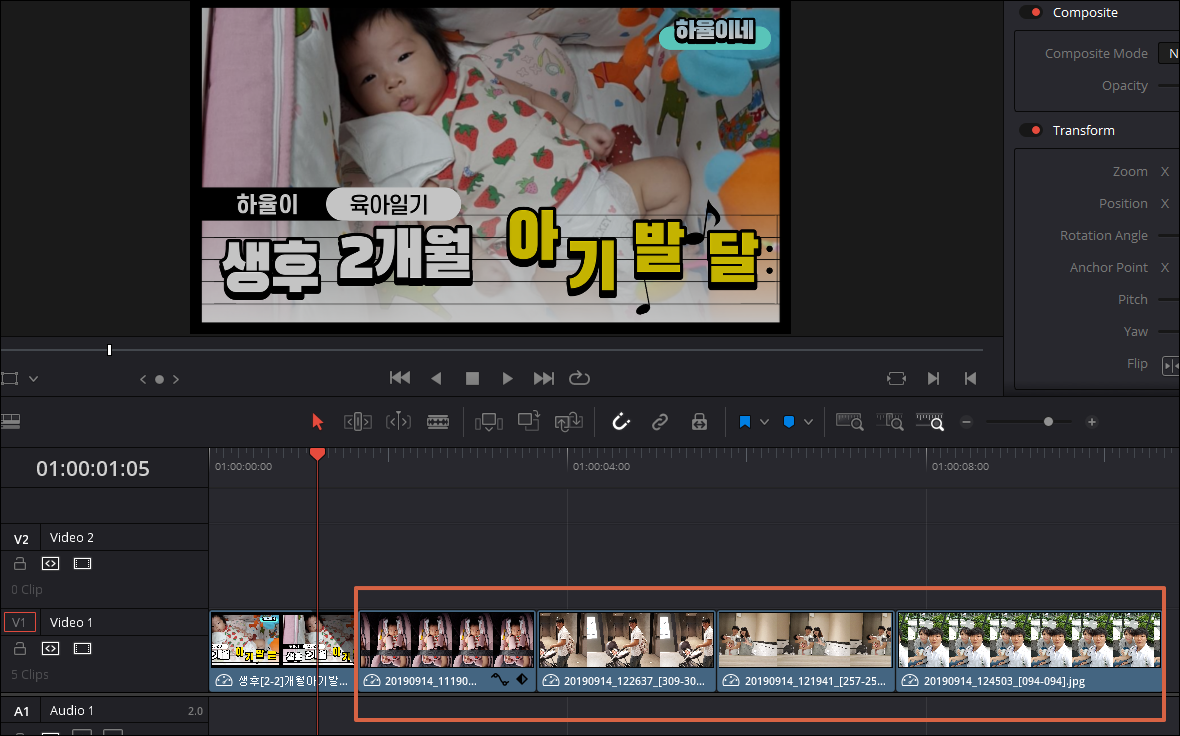
아래와 같이 사진만 4장이 있네요. 그런데 이 사진을 그냥 나열하면 2초 후 다음 사진으로 넘어가고 또 2초 후 다음 사진으로 넘어가는 그런 정도의 효과밖에 없죠.
그래서 너무 밋밋하거나 심심할 것 같아서 저는 사진이 차례로 좌에서 우로 이동하게끔 해볼게요.

세로사진이에요. 그래서 위치를 일단 조정해주려고요
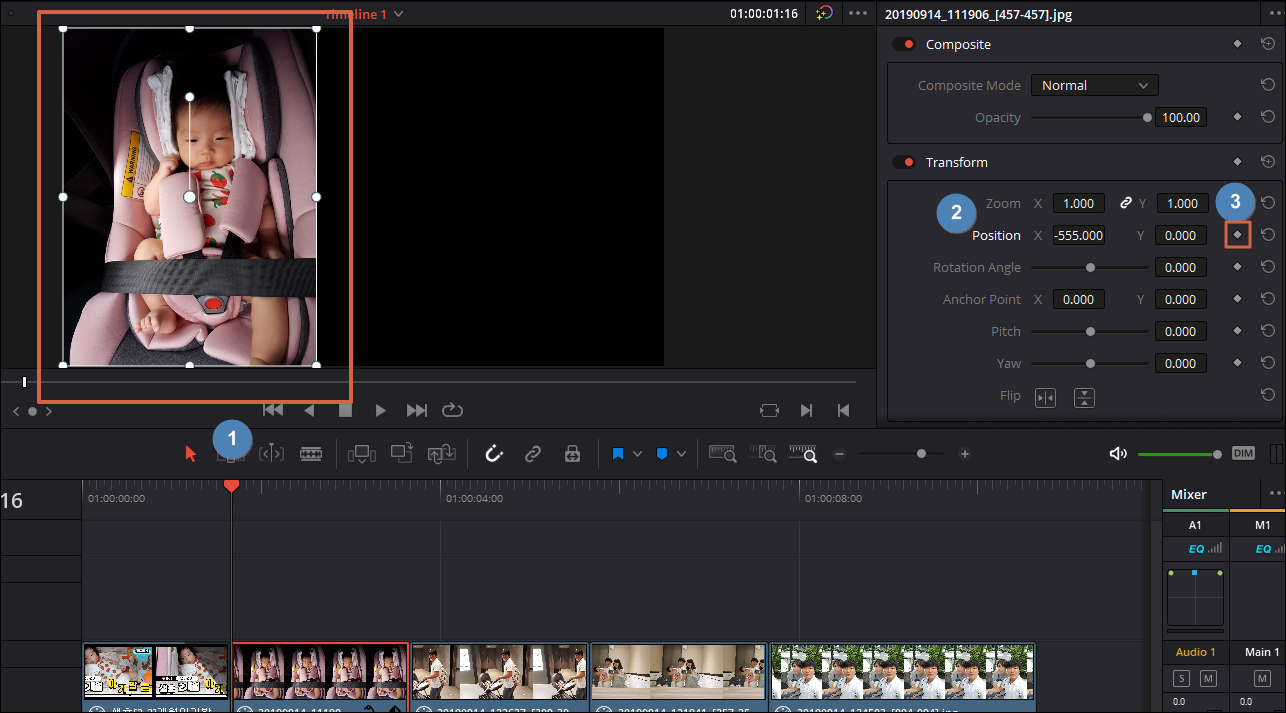
맨 왼쪽에서 오른쪽으로 이동시키려면 가운데 있는 사진을 왼쪽 끝으로 이동시킬 거예요.
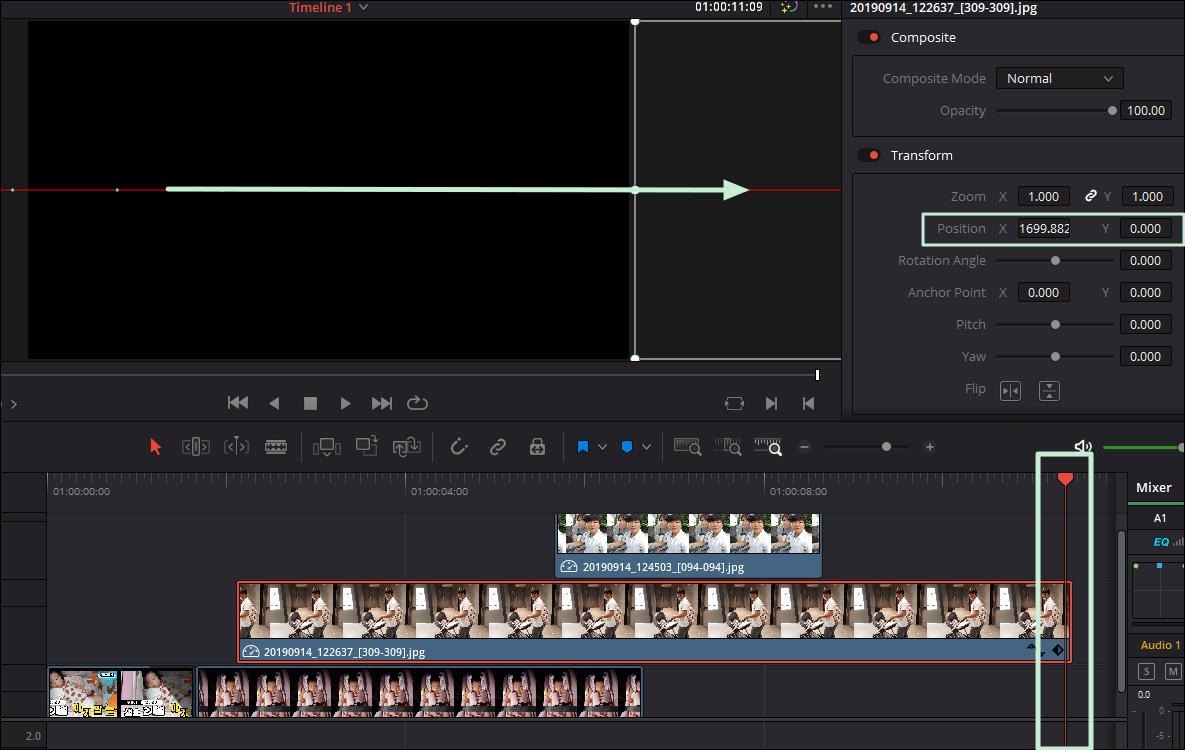
원하는 사진을 선택해주시고 2번에 ㅁ를 눌러서 위치를 이동시켜주세요.

position에서 숫자를 기입해서 옮기셔도 좋아요. 마우스로 옮기면 아무래도 y값이 변해요.
y값은 변하지 않게 다 이동하시고 0으로 바꿔주세요.
옮기셨으면 1번 항목처럼 사진의 시작점에 빨간색 바를 이동시켜야 해요.
그리고 3번 밑에 있는 점을 눌러주세요. 그럼 색이 빨간색으로 바뀔 거예요.

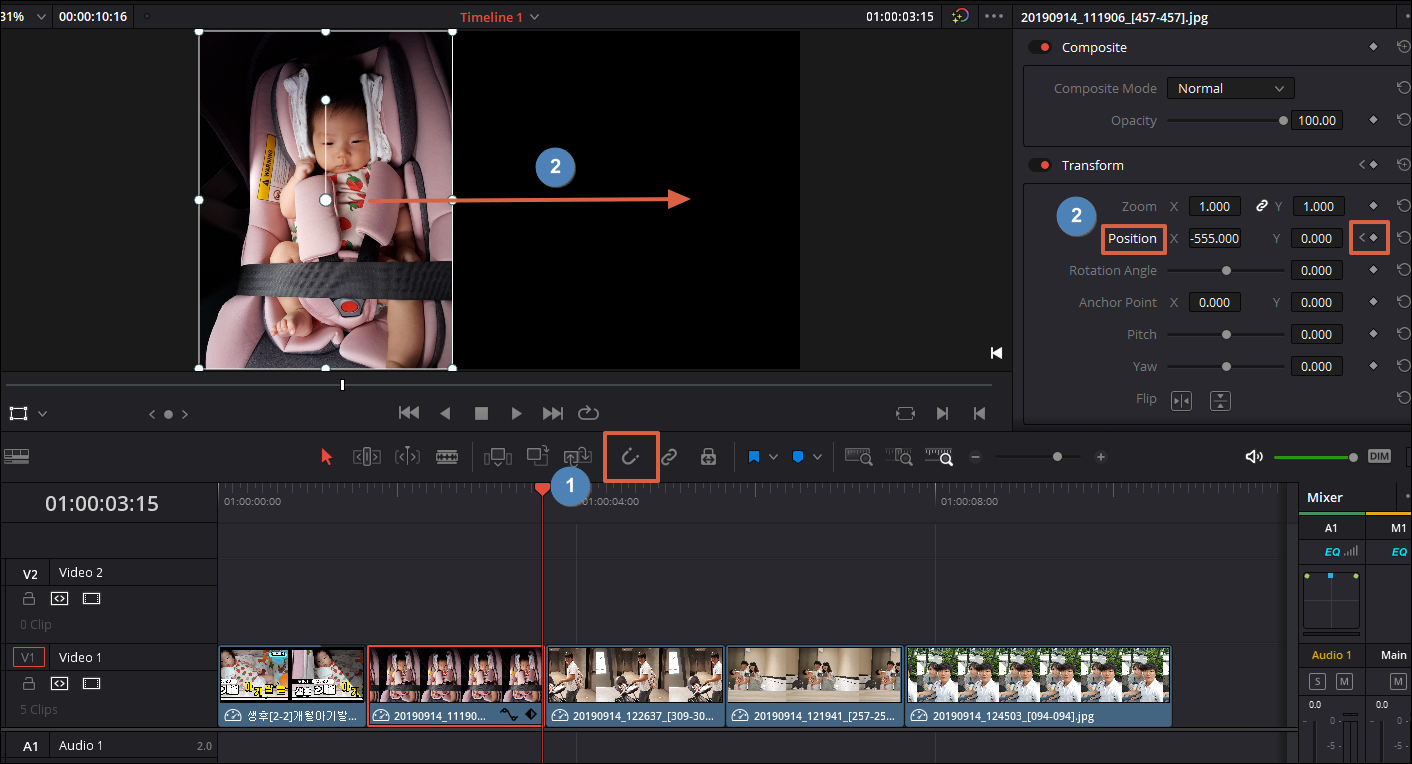
이번에는 빨간색 바를 사진의 끝에 맞춰주세요.
자동으로 자꾸 바가 이동하면 네모 안에 있는 자석 모양을 한번 눌러서 비활성화해주세요.
그 상태에서 이동하면 원하는 곳으로 잘 이동할 거예요.
그리고 포지션 또는 직접 마우스를 이용해서 사진을 원하는 곳까지 이동시켜주세요.
저는 사진이 왼쪽에서 오른쪽으로 사라지게끔 할 거라 아예 프레임 밖으로 보내버릴 거예요.
사진을 이동시키면 아까 눌렀던 점이 지금은 회색인데 다시 빨갛게 불이 들어올 거예요.

이렇게 이동시켰어요.
그러면 첫 번째 사진만 이동하고 끝나버리죠.
연달아 뒤의 사진들도 다 같이 좌에서 우로 이동하게 하고 싶어 졌어요.

이제 번호만 봐도 아시겠죠?
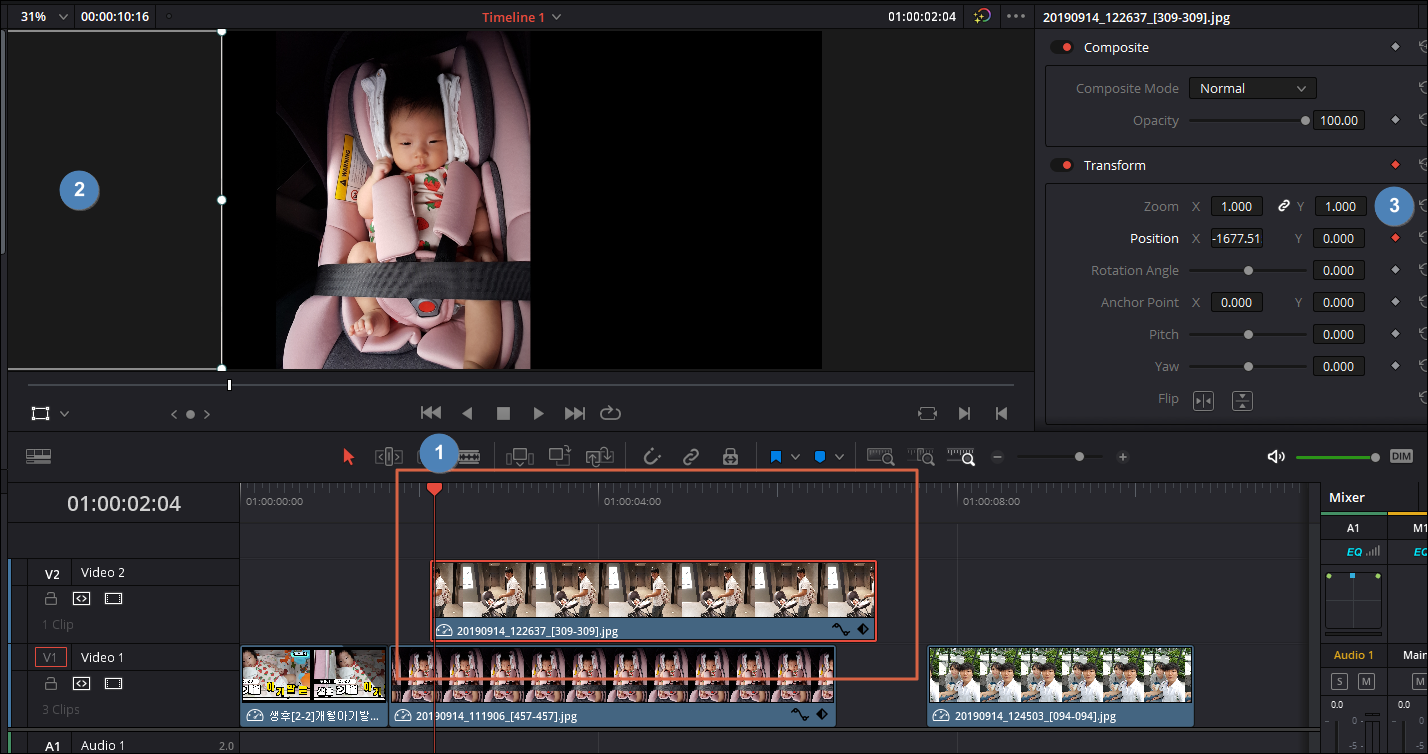
두 번째 사진이 첫번째 사진이 완전히 사라지기전에 같이 이어서 나타났으면 좋겠다는 생각에 VIDEO2로 올렸어요.
그리고 두번째 사진의 처음 부분에 빨간 바를 위치시키고요.
좌측 중단에 있는 ㅁ를 활성화시켜서 (번호 안 찍은 부분이에요~) 2번처럼 화면 밖으로 이동시켜줬어요.
완전히 없었다가 스르륵 나타나게끔 하고 싶어서요.
그리고 이동하는 속도가 너무 빠른 것 같아서 5초로 조정해줬어요. (만들기 전에 미리 조정해줘야 해요.)
그다음 3번처럼 다시 점을 눌러 빨간색으로 활성화시켜줬어요.

그리고 역시 끝에다 바를 위치시키고 마우스 또는 포지션에서 위치를 이동시켜줍니다.
아래 사진 하고 위 사진하고 길이가 다르죠?
아래 사진은 세로사진이라 이동하는 속도가 느려요.
그런데 위 사진은 가로 사진이라 이동하는 속도가 빠릅니다.
결론적으로 두 번째 사진이 첫 번째 사진을 덮어버리는 상황이 발생해서 길이를 늘려 천천히 이동하도록 해줬습니다.
이런 식으로 세 번째, 네 번째 사진까지 다 붙여주면
왼쪽 화면 밖에서 계속 사진을 밀어 넣고 오른쪽 화면 밖으로 내보내는 효과를 볼 수 있어요.
영상 편집할 때 사진을 꼭 넣어야 하거나 심심하나 부분을 조정해주고 싶으면 이런 식으로 만들어주면 됩니다.
이런 방법을 이용하면 줌(ZOOM)이나 로테이션 앵글(ROTATION ANGLE)로 화면을 점점 크게 하거나 뱅글뱅글 돌려버리거나 하는 것도 가능하겠죠?

포지션 옆에 빨간 점만 잘 이용하면 사진이 자유자재로 움직이게 할 수 있어요.
지금의 사진 같은 경우는 화살표 방향대로 사진이 움직이게 됩니다.
편집할 때 실수를 하거나 수정을 할때 약간 불편함을 느끼실 텐데 빨간색 점과 양쪽 화살표를 잘 이용해야 해요.
그러면 편하게 수정하실 수 있어요. 특히 사진의 길이를 재조정하거나 할 때 말이에요.
포지션의 점 옆의 화살표를 눌러보면 감이 오실 거예요.

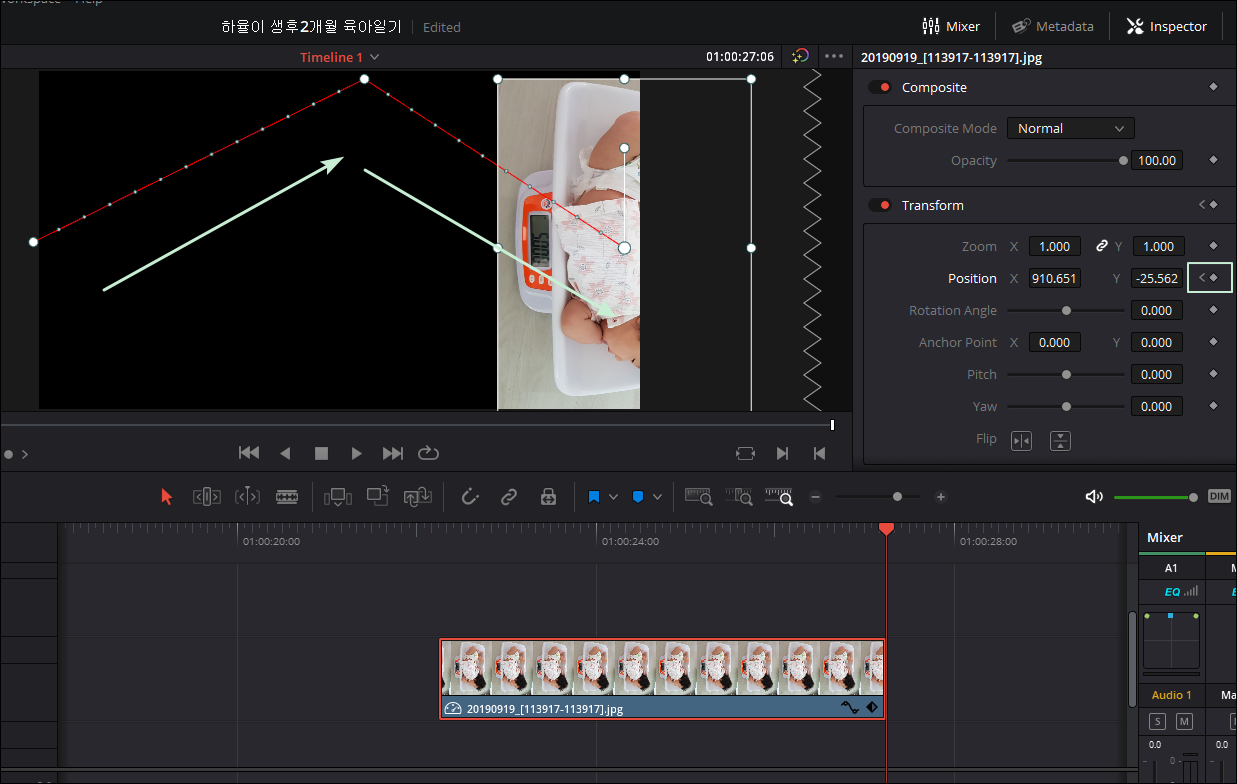
'<' 방향을 한번 누르면 지금 현재 바의 위치에서 그 전의 포인트를 찾아줍니다. 지금 위 사진 상태에서 <를 한번 눌러볼게요.

빨간색 바가 가운데로 이동했고, 사진도 그 포인트로 이동해죠?
그리고 포지션에 점 좌우에 화살표가 양방향으로 생겼죠?
이 사진은 세 군데에서 포지션을 잡아주고 그 라인을 따라 움직이게 했기 때문이에요.
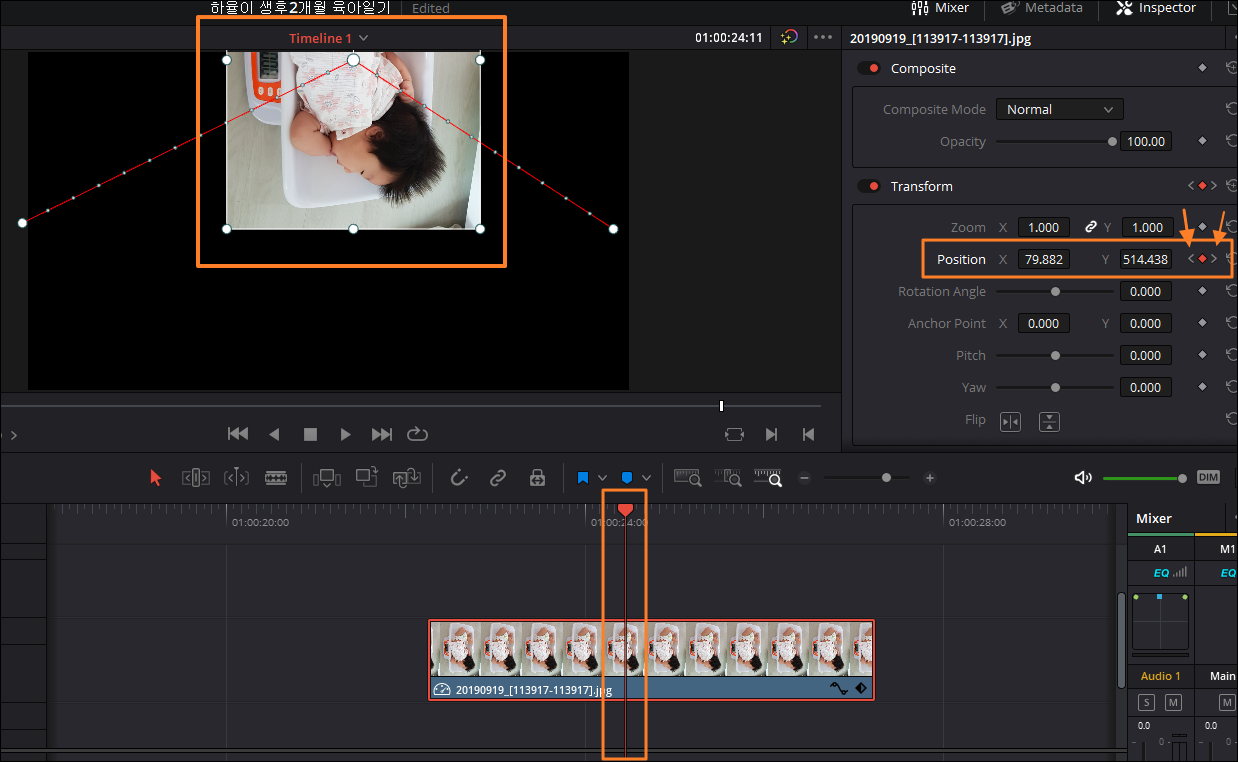
사진의 길이를 수정할 때는 사진의 길이를 먼저 늘려놓고 좌우 화살표를 누르면서 이동된 포인트를 찾는 거예요.
맨 끝에 설정했던 건데 내가 사진의 길이를 늘렸더니 그 포인트가 중간으로 와있어요.
중간에 저장된 부분에서 빨간 점을 한번 더 누름으로써 해제해버리면 되는데요.
그 후에 다시 위치를 잡아주면 됩니다.
살짝 복잡해 보이는데 한번 천천히 해보시면 하실 수 있어요.
이걸 이용해서 위에서 내려오는 사진도 만들 수 있겠죠?
전문가가 아니니 편집을 완벽하게 마음에 들게 할 수는 없지만 하나 둘씩 이렇게 기능을 사용하다보면 언젠가는 꽤 괜찮은 영상을 만들 수 있지 않을까요? ^^
저는 결국 이것 저것 해보다가 슝하고 나타나서 잠깐 멈추고 다시 슝하고 나타나서 잠깐 멈추는 그런 효과를 줘봤어요.
링크된 영상에서 참고하세요 ^^
생후 2개월 아기발달 옹알이와 사회적 미소
하율이네 | 생후 2개월 아기의 육아일기에요. 잠투정은 여전하고요, 폭풍 옹알이가 시작됐어요. 배냇짓 보다는 기분이 좋아서 짓는 미소가 많아지는 시기에요. 노래를 불러주면 좋아해요. 아기체육관을 잘 가지고 놀아요.
tv.naver.com
도움이 되었다면 영상 구독!!
오늘도 화이팅 하세요!
'영상편집' 카테고리의 다른 글
| 다빈치 리졸브 16 쉬운 초보용 사용법 12 (배속 늘리기 빠르게 감기) (0) | 2020.03.29 |
|---|---|
| 다빈치 리졸브 16 쉬운 초보용 사용법 11 (화살표 넣기 깜빡깜빡) (0) | 2020.03.27 |
| 다빈치 리졸브 16 쉬운 초보용 사용법 9 (랜더링 오류, Render job 1 failed as the current clip could not be processed) (4) | 2020.02.11 |
| 다빈치 리졸브 16 쉬운 초보용 사용법 8 (카페베네 엔딩 만들기) (6) | 2020.02.07 |
| 다빈치 리졸브 16 쉬운 초보용 사용법 7 (영상 확대하기) (4) | 2020.02.05 |



